This tutorial will show you how to integrate DocuVieware Lite™ in a newly created C# MVC project with Razor view engine.
MVC Razor DocuVieware Lite integration
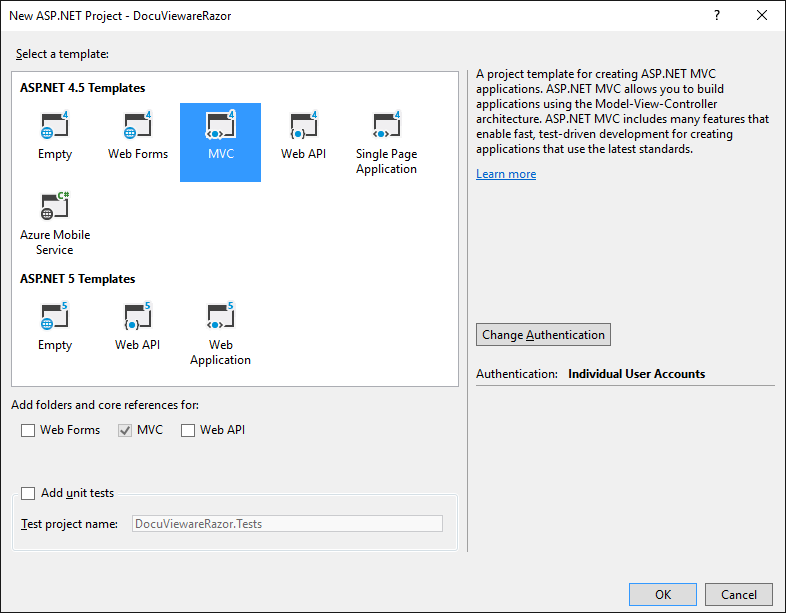
Start with the File > New > Project... menu, then choose Web > ASP.NET Web Application. In this tutorial you will be working on DocuViewareRazor which is new ASP.NET 4.6 MVC project.

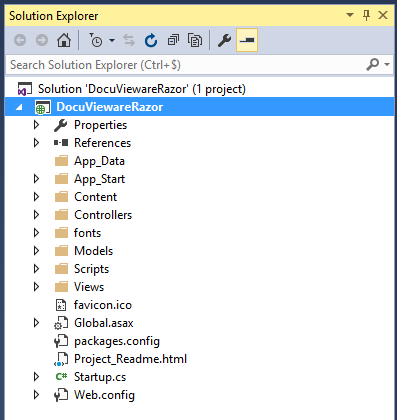
Here is the structure obtained:

Now that the project structure is ready, the next step will be to add project references.
You need to add a couple of things to the project before adding DocuVieware Lite™, you need Microsoft ASP.NET Web API and Newtonsoft JSON (even though this one should be already in the references but the version is outdated and it will most probably cause an error at runtime).
To do this, simply run the following commands one after the other in the Package Manager Console (from the Tools menu, select NuGet Package Manager and then click Package Manager Console):
PM> Install-Package Microsoft.AspNet.WebApi
PM> Install-Package Newtonsoft.JSON
Once the installation is done, the correct references have been automatically added to the project and, among others, you should see a System.Web.Http reference.
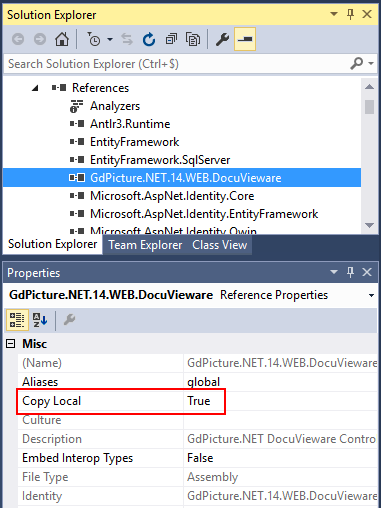
Step 1 : The first reference to add is GdPicture.NET.14.WEB.DocuVieware.dll that is found in [INSTALLATION FOLDER]\Redist\DocuVieware (.NET Framework 4.6)\.
Once added, make sure it is marked as Copy Local : True in its properties window: https://msdn.microsoft.com/library/t1zz5y8c(v=vs.100).aspx

Step 2 : You also need to add DocuVieware Lite™ own JavaScript and CSS to the project, docuvieware-min.js and docuvieware-min.css, both found in [INSTALLATION FOLDER]\Redist\DocuVieware (Resources)\.
You already have folders for such resources so just add docuvieware-min.js to the Scripts folder and docuvieware-min.css to the Content folder, like this:

Step 3 : Now you need to add them to the bundles so they are available to add them to the page later on, this is done in the BundleConfig.cs file that is in the App_Start folder of the project:
Once done, the source code looks like this:

Step 4 : You also need to take care of extra libraries that are mandatory for deployment, those files are found in [INSTALLATION FOLDER]\Redist\
- GdPicture.NET.14.filters.dll (for a 32-bit execution)
- GdPicture.NET.14.image.gdimgplug.dll (for a 32-bit execution)
- GdPicture.NET.14.Imaging.Rendering.Skia.dll (for a 32-bit execution)
- GdPicture.NET.14.jbig2.encoder.dll (for a 32-bit execution)
- GdPicture.NET.14.filters.64.dll (for a 64-bit execution)
- GdPicture.NET.14.image.gdimgplug.64.dll (for a 64-bit execution)
- GdPicture.NET.14.Imaging.Rendering.Skia.64.dll (for a 64-bit execution)
- GdPicture.NET.14.jbig2.encoder.64.dll (for a 64-bit execution)
They need to be added to the project (using the Add > Existing item... menu) and once done, the "Build Action" property should be set to "Content" and the "Copy to Output Directory" property should set to "Copy always" for each file.

Now that the references are properly set, you need to go to the Global.asax.cs file of the project to add a mandatory import and handle the licensing part and the configuration part of DocuVieware Lite™ as well.
Here is the mandatory import you need to add.
To properly unlock DocuVieware Lite™ you are going to add a call to the RegisterKEY() method in the Application_Start event. Then please enter your license key in the method, you can ask your free DocuVieware Lite license key here: http://www.docuvieware.com/docuvieware-lite/
To set up the configuration of the DocuVieware Lite™ you are going to add a call to the DocuViewareManager.SetupConfiguration() method in the Application_Start event. At this point you need to create a new folder in the project that will be used for cache, for the sake of clarity simply name it Cache.
You are going to integrate a DocuVieware Lite™ instance in the index page, but of course the exact same applies to any other page or content.
Step 1 : Open the page that is located in Views > Home and it is called Index.cshtml. As it already have content in it, remove it all (except the title code) to start clean.
Inject the JavaScript and CSS resources (that were added in a bundle earlier) in the page so you have them ready for the main control integration, this is done using this code:
Step 2 : In the Views > Shared > _Layout.cshtml you need to move the jQuery injection from the bottom to the top, this is because you need jQuery to be loaded before loading the DocuVieware Lite™ JavaScript, otherwise the control won't be rendered properly and it simply won't work.
You are injecting DocuVieware Lite™ JavaScript in the Index.cshtml page, so the @Scripts.Render("~/bundles/jquery") line needs to me moved before the @RenderBody() line, it is recommended to move jQuery injection to the top, just after the @Styles.Render("~/Content/css") line, this way it is injected before any other JavaScript script.
Step 3 : Create a div and insert the DocuVieware™ control in Index.cshtml.
Using the object initializer, set the ID and finally, both Height and Width are set to 100% for the control to fit the div.
That’s it! You can start the project and load documents in your brand new DocuVieware Lite™.
Loading a document into your newly created DocuVieware Lite™ page is easy, you simply need to load your document into a Stream object and call the LoadFromStream method from the DocuVieware class.
To do this, simply this line to the previous Razor source code, like this: