This tutorial shows how to implement a simple button whose action will be to draw a QR Code on the current document with a specified value that will be prompted to the user in a C# MVC project with Razor view engine.
Client/Server coming and going with Custom Actions
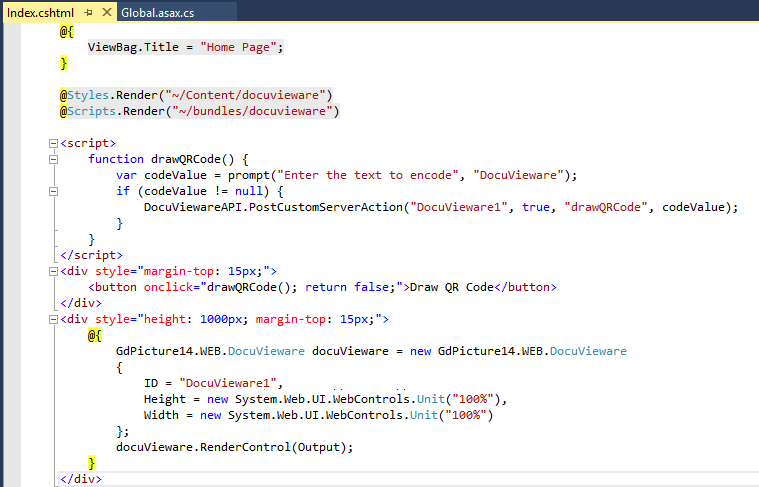
Step 1: Add a button on the page (above the DocuVieware™ control for example) and attach an onclick event to it that will execute a JavaScript function in the Index.cshtml view file.
Step 2: Add and implement the JavaScript function that will call the PostCustomServerAction function from the DocuVieware™ JavaScript public API that is documented here.
Here is what you now have:

The client side part is done, now you need to properly route the DocuVieware™ custom action event in the Global.asax.cs file and implement the corresponding handler.
Step 1: In the Application_Start, subscribe to the CustomAction event and redirect it to a private handler named CustomActionHandler (for the sake of clarity but it could be named differently).
Now, each time the PostCustomServerAction JavaScript function is called client side, it will fire the event server side that will go into CustomActionsHandler method, the actionName will be checked and dispatched accordingly.
Step 2: Implement CustomActionsHandler that does not exist yet so it won't compile. Because you are going to use GdPicture.NET™ to draw our barcode, you need to add some using first. And then, the event handler that will actually draw the QR Code on the documents:
It is strongly recommended that you refer to it in order to fully understand how it should be used.
Let's have a closer look at the PostCustomServerAction JavaScript function:
There are two extra parameters that you did not used in the previous example that are success and error.
These two callbacks are used to run your own code on success or on error, they are optional functions you need to write on your own depending on what you want to achieve.
The important part here is the success callback, this is through this one that you will be able to retrieve a result from the server action.
Step 1: Define your success callback funtion in the Index.cshtml file:
Step 2: Still in Index.cshtml, slightly change the parameters you are sending because you need it to contain the code value but the result as well, simply call it json.
Then you can use it in the PostCustomServerAction call together with the success callback defined earlier, like this:
From now on, each time the custom action is called and successful, the onBarcodeDrawingSuccess function will be triggered.
Step 3: Declare the structure of the new parameter you are passing, it obviously has to exactly match with the JavaScript object you defined earlier in the drawQRCode function.
Step 4: Set up the server side handler. To keep things simple, just change the boolean value called example from false to true.
Each time the client side button is clicked, the result parameter is sent server side with false value, it is changed to true and sent back to client side to be displayed.